HangSwap

I completed an online course titled “Master Product Design with Figma In 6 Weeks.” This hands-on program not only deepened my expertise in Figma but also allowed me to forge valuable connections throughout the learning journey.
Company Introduction
HangSwap is a dynamic and innovative web application that is mobile-friendly designed to revolutionize the way people access fashion and style. The platform connects fashion enthusiasts, allowing them to rent clothing accessories directly from one another, fostering a community-driven marketplace. HangSwap gives you access to easily rent accessory items from luxury watches to jewelry, and everything in between.
Click to see the Mobile Prototype


Click to see the Web Prototype
The Goal
Enable Seamless User Registration: Simplify the onboarding process for users to register easily and efficiently on the HangSwap platform.
Facilitate Item Listings: Provide a user-friendly interface for users to list their clothing accessories with detailed descriptions and images for others to browse and rent.
Secure Transaction System: Implement a secure payment system allowing for the exchange of fees between users for rentals within the app.
Optimized User Experience: Ensure an intuitive and visually appealing interface that enhances user engagement and satisfaction.
Community Building: Foster a sense of community among users through reviews, ratings, and social interaction features.
Authenticity and Verification Badges: We want customers to build trust among each other. For both renters to see that items are authentic and for those renting to see that users are ID-verified
List of Screens Needed for HangSwap
For this project, 10 screens were required, including:
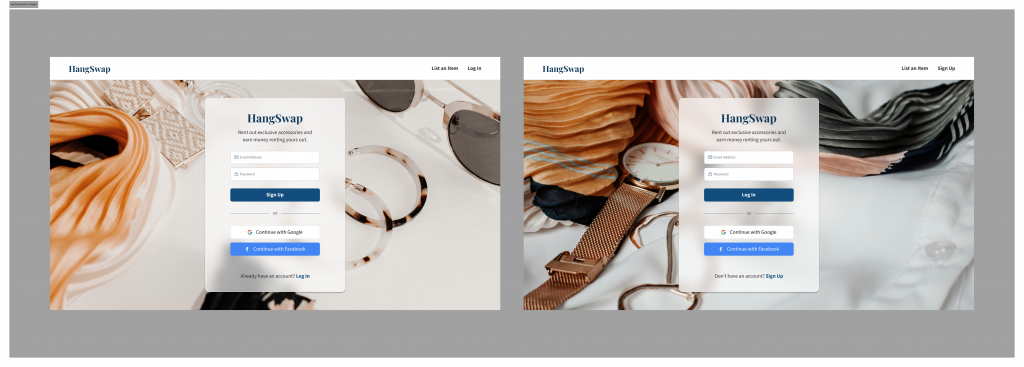
Sign-up Screen: Form fields for new users to register.
Login Screen: Form fields for existing users to log in.
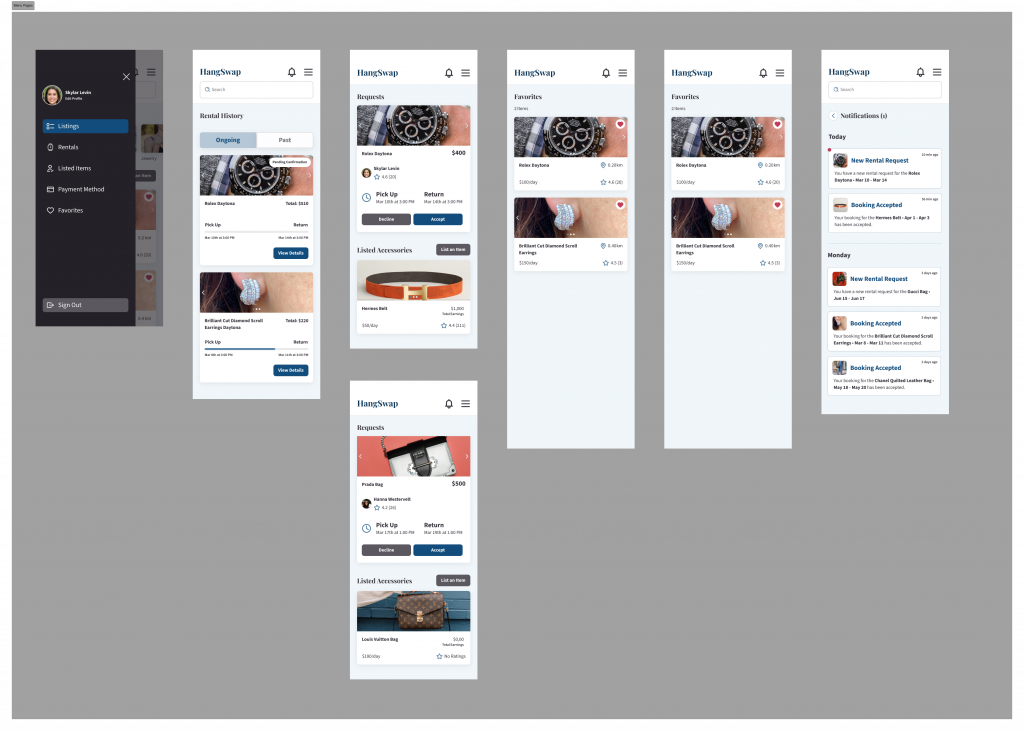
Profile Screen: Display user details, rental history [Assignment], listings, payment methods, and the option to log out.
Item Listings: Browse/search functionality for available clothing accessories. Filter options (e.g., category, size, color).
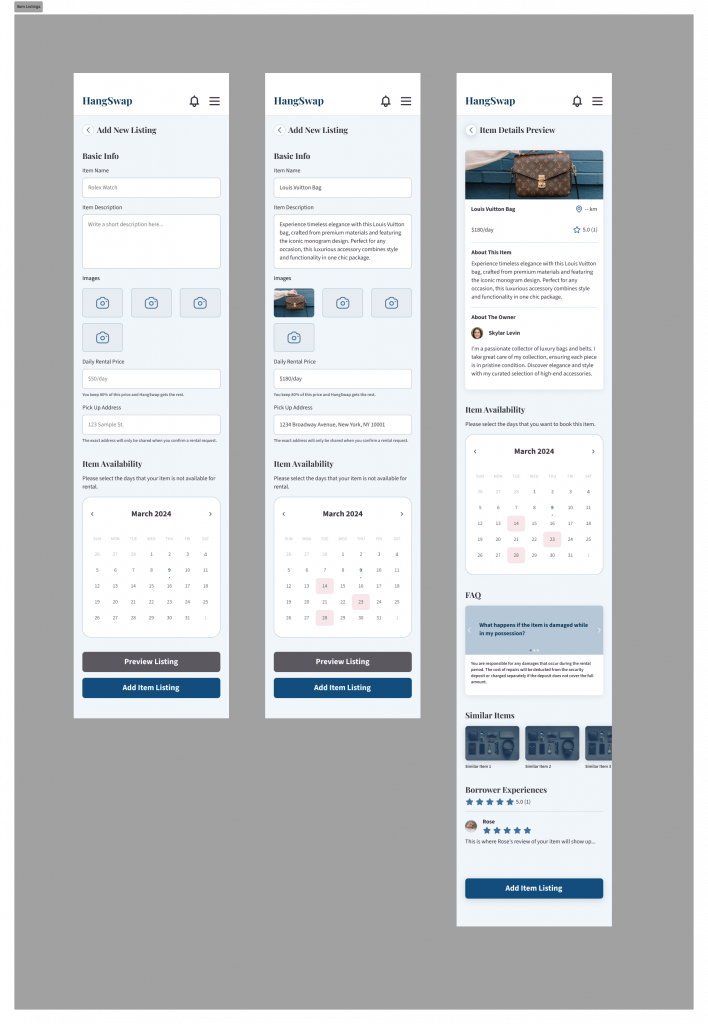
Item Details [Assignment]: Detailed view of an item, including description, images, rental price, availability, and owner details.
Booking Screen: Calendar or date picker for selecting rental period. Option to send a rental request to the item owner.
Payment Screen: Secure payment processing for rental fees within the app. Option for payment method setup.
Notifications [Assignment]: Alerts for rental requests, confirmations, and other app-related updates.
Received Requests: A page to allow users to see their requested item rental and be able to accept/decline them.
Create New Items: A page to allow users to add new items to the marketplace for people to rent.
As part of the assignment, we were tasked with designing three specific screens. I took the initiative to design all 10 screens from scratch in Figma, including the three assigned pages.
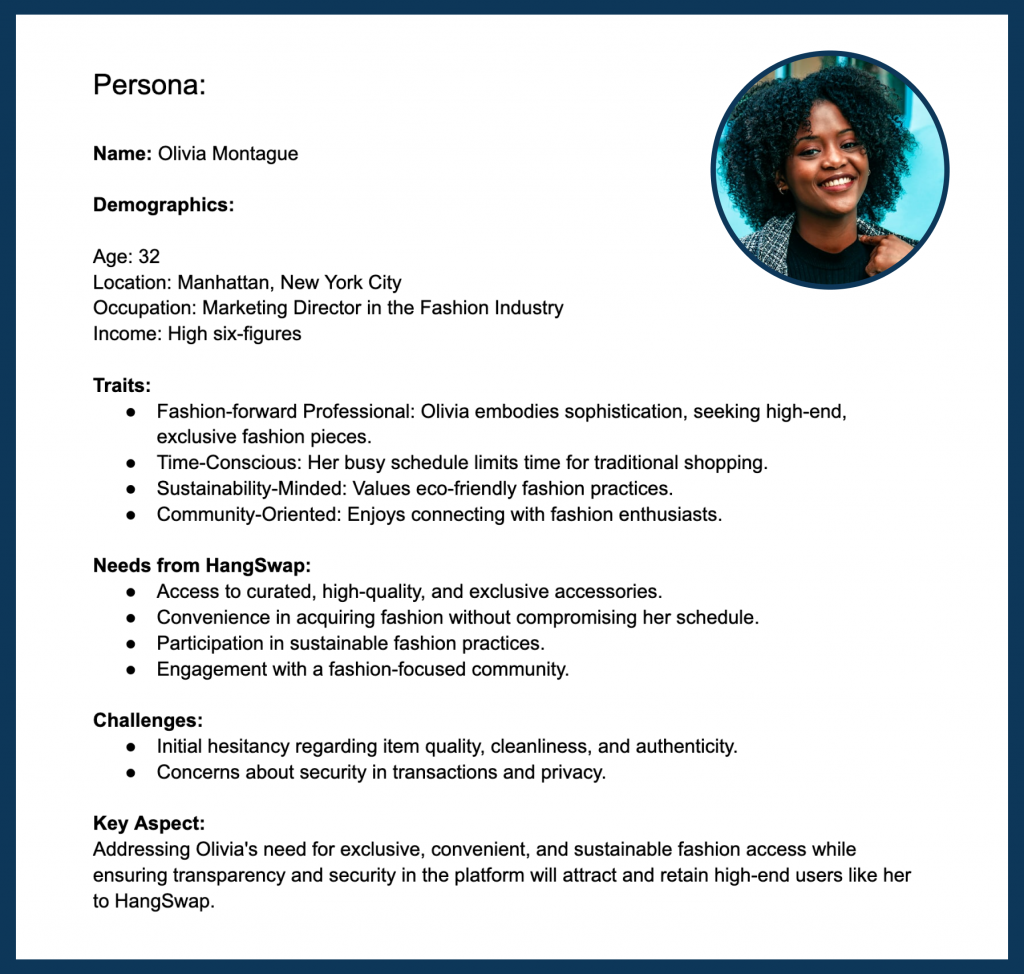
Persona

Getting Inspiration
To ensure our designs were competitive and user-friendly, we conducted thorough market research and analyzed competitor websites. This research provided valuable insights and inspiration, helping us to identify industry standards and innovative features. By understanding the strengths and weaknesses of existing solutions, we were able to create a more compelling and user-centric design.

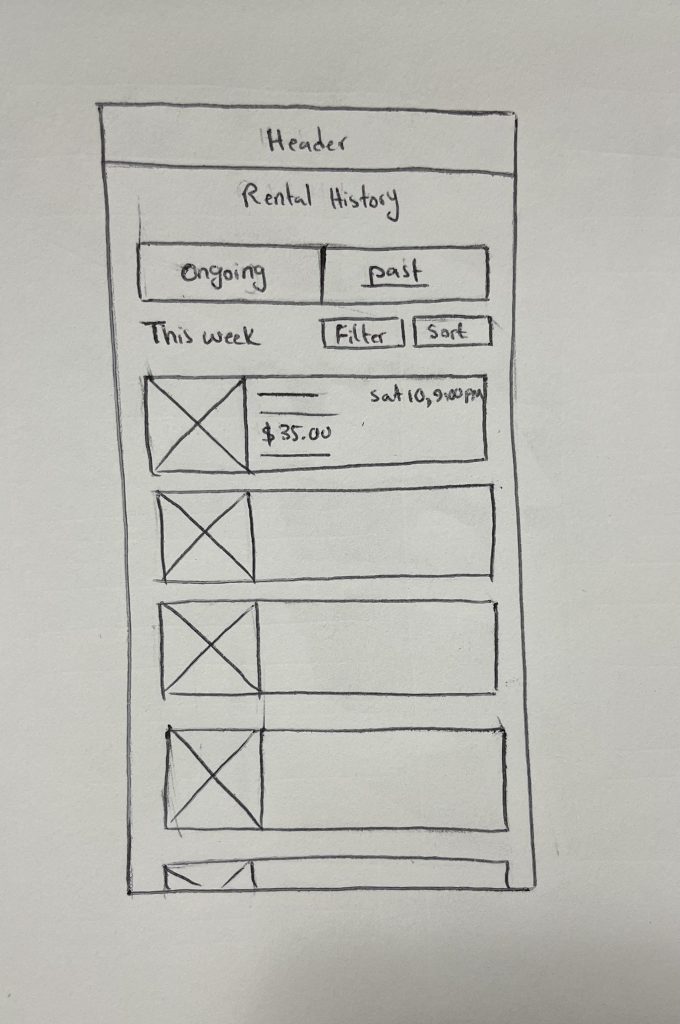
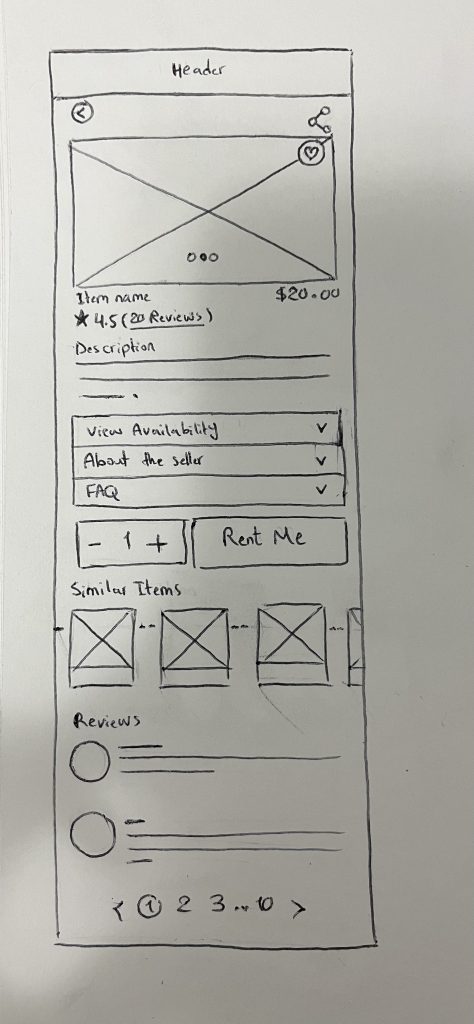
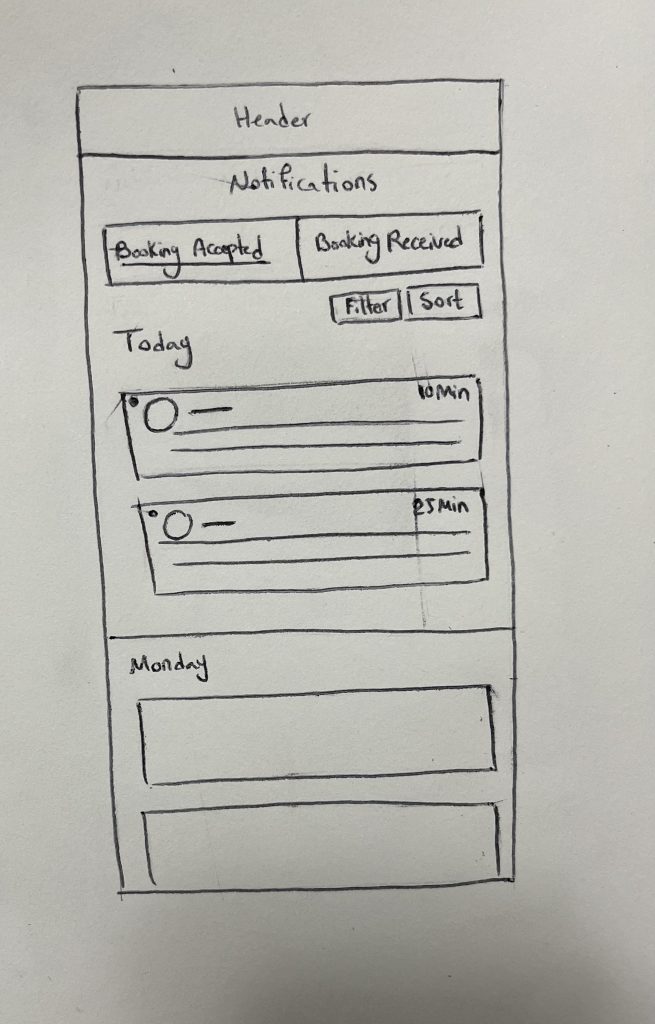
Wireframing the App
After conducting research and analyzing similar companies, I developed detailed wireframes for the Item Details Page, Notification Page, and Rental History (The 3 assigned pages). This process ensured that my designs were informed by industry standards and best practices, resulting in a more effective and user-friendly interface.
After receiving feedback, I refined and improved my designs accordingly.



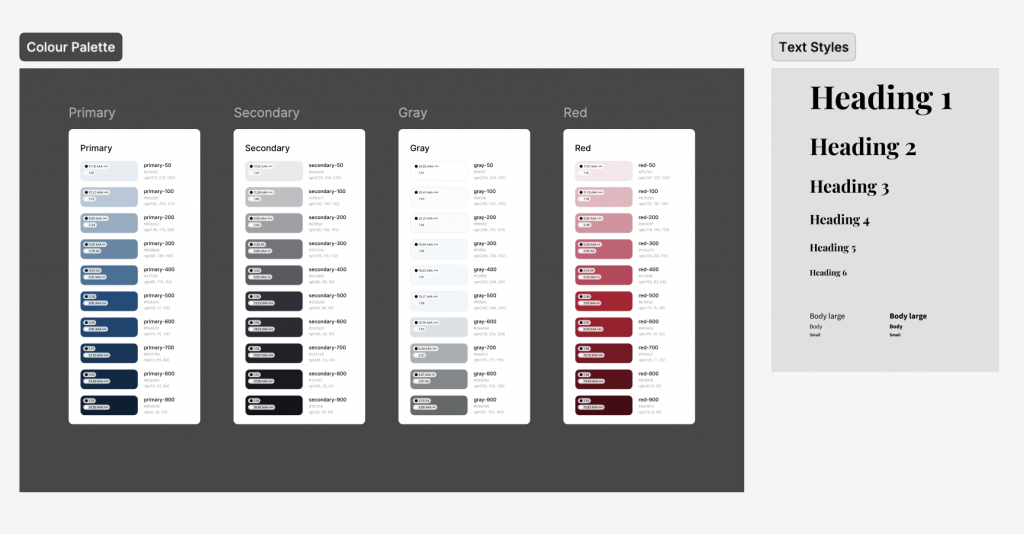
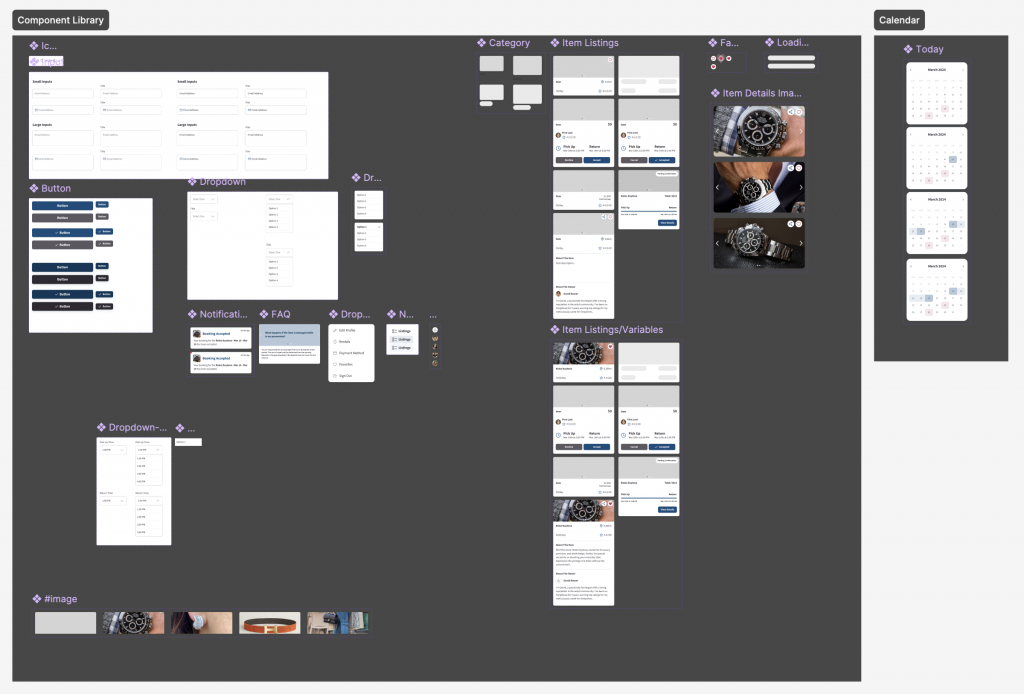
Setting up a Design System
A robust design system is crucial for maintaining consistency, improving efficiency, and ensuring a cohesive user experience across an app. As part of our assignment, we were tasked with creating a design system for the HandSwap app. This included developing a color palette, text styles, and component libraries.
I took the initiative to establish the color palette, carefully selecting blue as the primary color based on color psychology. Blue is often associated with trust and loyalty, making it an ideal choice for fostering user confidence. Additionally, I defined text styles and created a comprehensive component library. As I progressed with designing the app, I continuously expanded the component library by adding new elements, ensuring a seamless and cohesive design throughout the project.


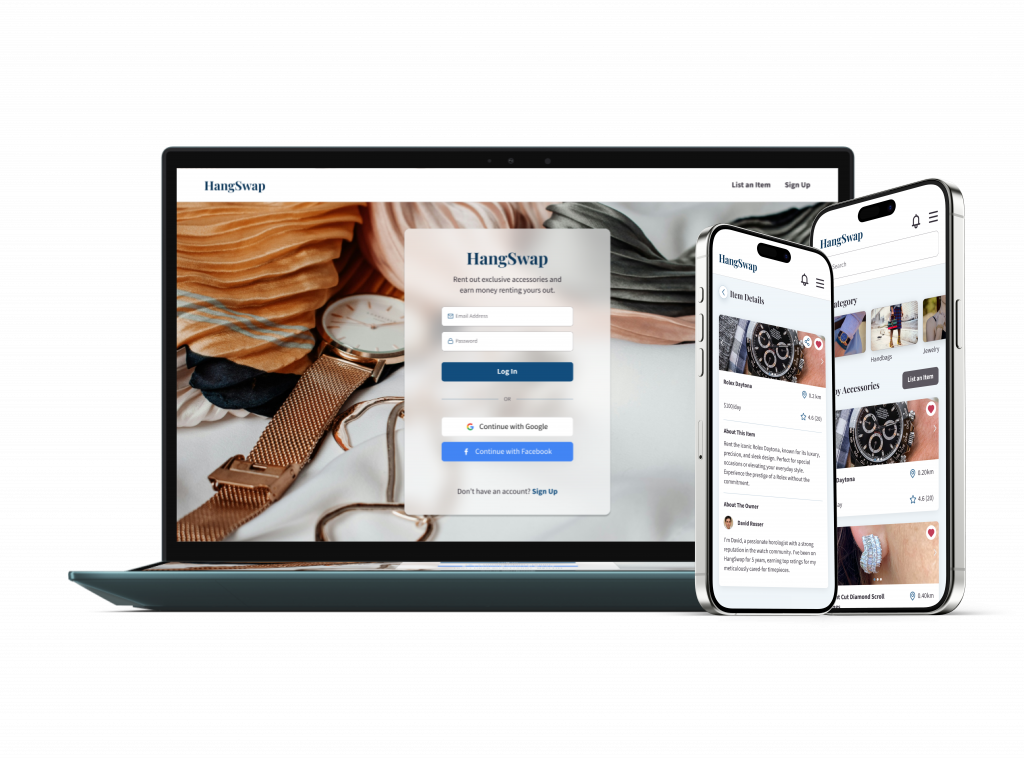
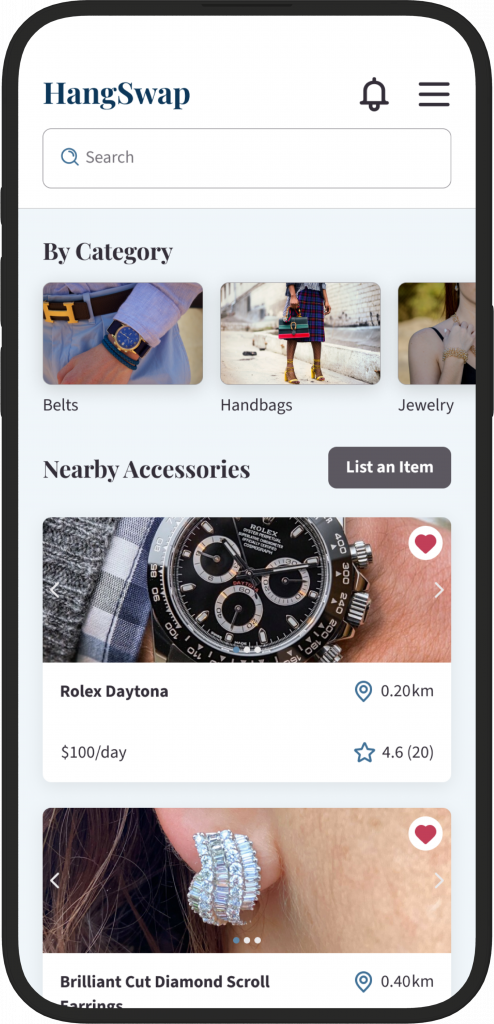
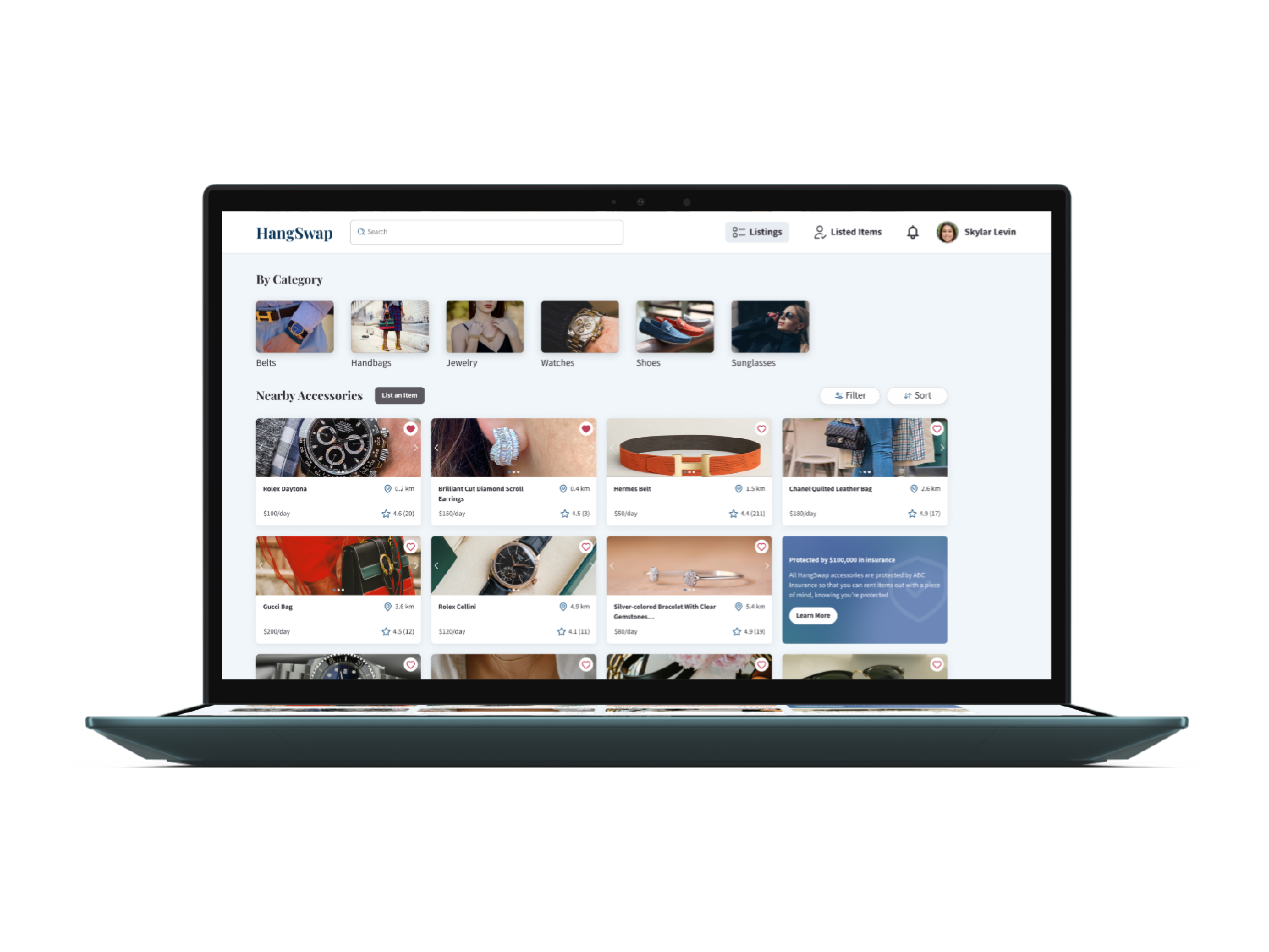
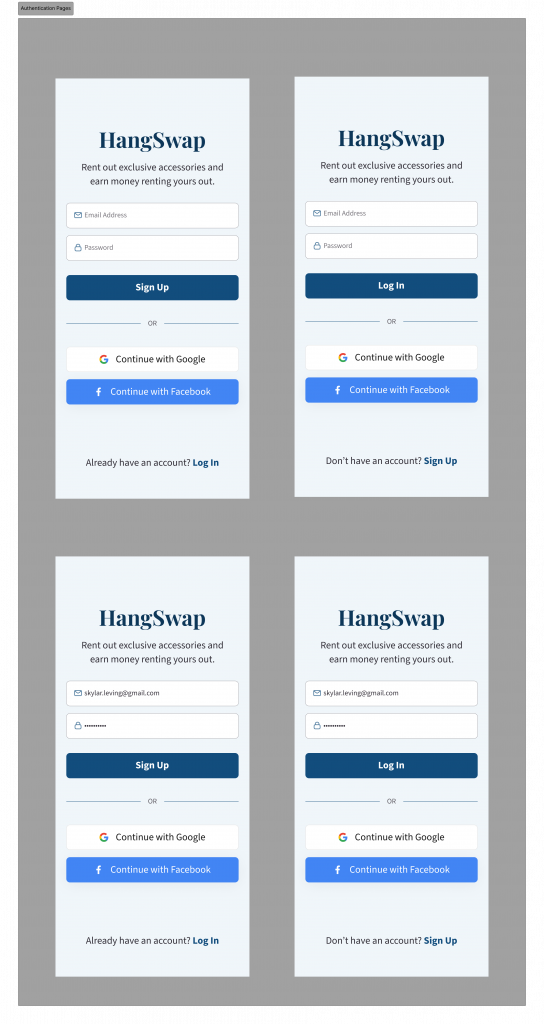
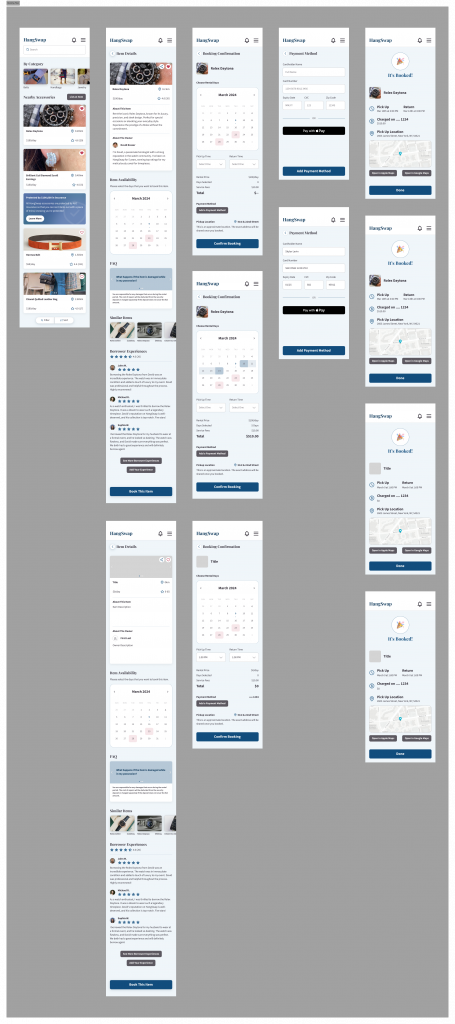
Mobile & Web Mock-ups
Next, I began working on the mock-ups, starting with the mobile version and subsequently creating the web mock-ups. I re-created all the pages based on instructional videos and developed the three assigned pages using my wireframe designs as a foundation. This comprehensive approach ensured consistency and high-quality design across all platforms.
Here are some of the mobile and web mock-ups that I created:






Dark Mode & Responsive Design
To enhance user experience, I designed the app in dark mode and ensured the design was fully responsive, adapting seamlessly to different screen sizes and devices.

Building a Prototype
Finally, I connected the pages and created an interactive prototype featuring three distinct flows: New User Flow, New Listing Flow, and New Request Flow. This allowed for a comprehensive simulation of the user experience, demonstrating the app’s functionality and usability.


Conclusion
This course was a valuable learning experience that significantly enhanced my knowledge and skills in Figma. Through hands-on projects and in-depth assignments, I gained a deeper understanding of creating effective and user-friendly designs. The knowledge I acquired has greatly improved my ability to design intuitive and impactful user interfaces.
Get in Touch
If you are interested to work with me email me at sara.hajimiri@gmail.com