Foodshake (Plantify)

I undertook a project involving the redesign and enhancement of a web application. Throughout the project, my aim was to improve the overall user experience by doing research and conducting user interviews. I added new features and implemented design changes to create a more user-friendly and intuitive interface for the web app.
Project Overview
Most people think eating vegan means completely revamping your diet. Foodshake (Plantify) turns the recipes you already love into their vegan versions. It helps you to find plant-based alternatives to meat, egg and dairy ingredients for literally any recipe on the planet.
The Problem
Being vegan can be challenging for some people due to various reasons. People who have grown up consuming animal products may find it challenging to adjust to the taste and texture of plant-based alternatives initially. It can take time for taste preferences to adapt and for individuals to discover plant-based recipes and cooking techniques that they enjoy.
The Goal
Design a friendly and intuitive web app in order to help people find plant-based alternatives easily and learn more about vegan lifestyle.
My Role
Product Designer
Responsibilities
User research, conducting interviews, usability studies, paper wireframing, high-fidelity prototyping, iterating on designs and responsive design.
Understanding The User
User research | Competitive audit | Ideation
User Research: Summary
I conducted user interviews and usability studies. I discovered that many target users think the web app is very welcoming, easy to navigate and it’s something that they would recommend to other people.
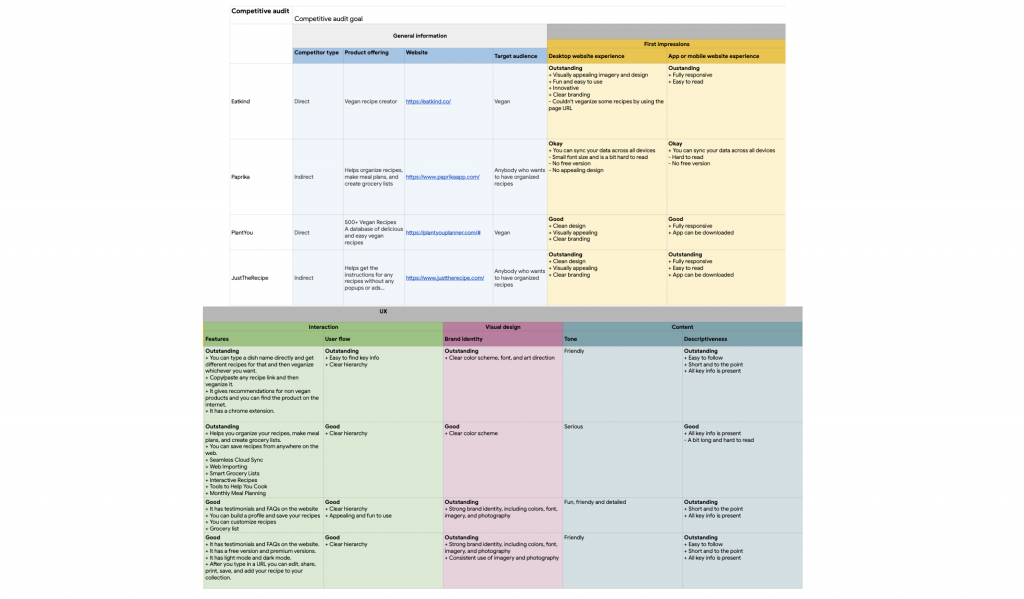
Competitive Audit
An audit of a few direct and indirect competitor’s products provided direction on gaps, new features and opportunities to address with the Foodshake (Plantify) web app.
In this step I examined the collected data and extracted valuable insights. Identified common patterns or trends across competitors, as well as unique or innovative approaches they have adopted. I also paid attention to both positive aspects that can be learnt from and negative aspects that must be avoided.

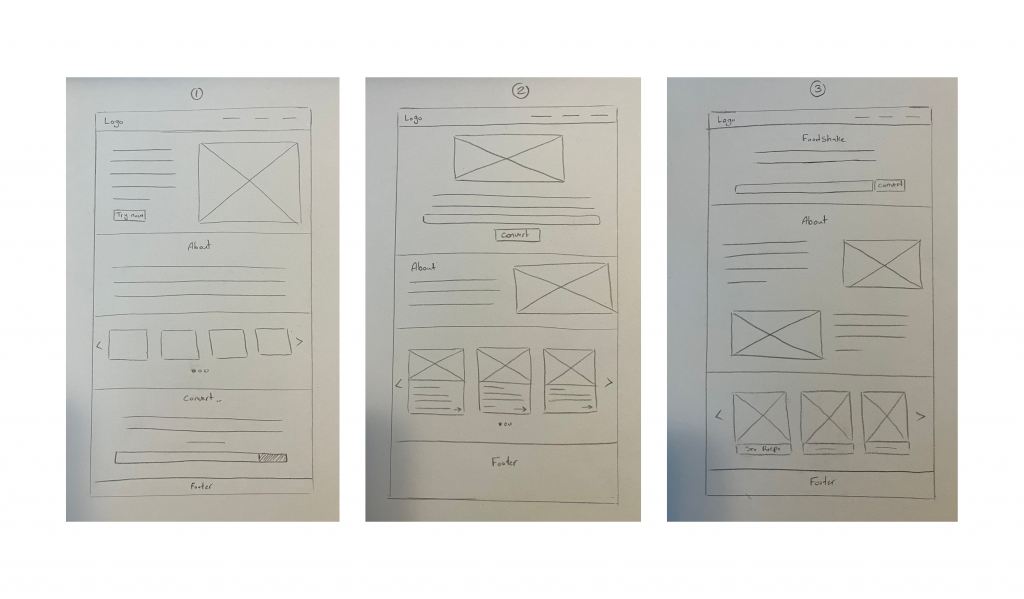
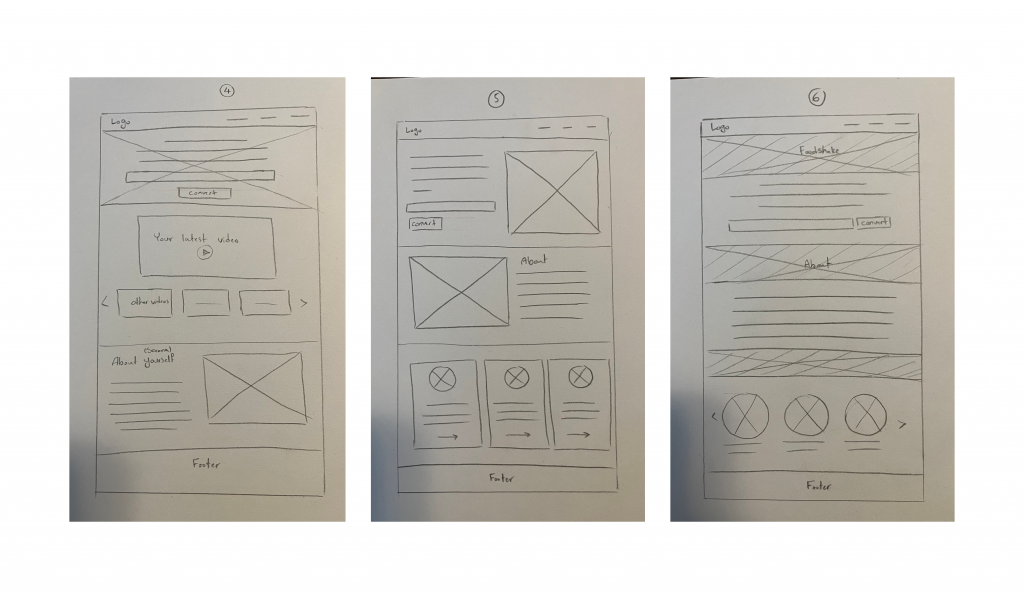
Ideation
Then I did some ideation and came up with 6 different designs. The final design was a combination of design number 2 and 5.


Starting The Design
Mockups | High-fidelity prototype | Usability studies
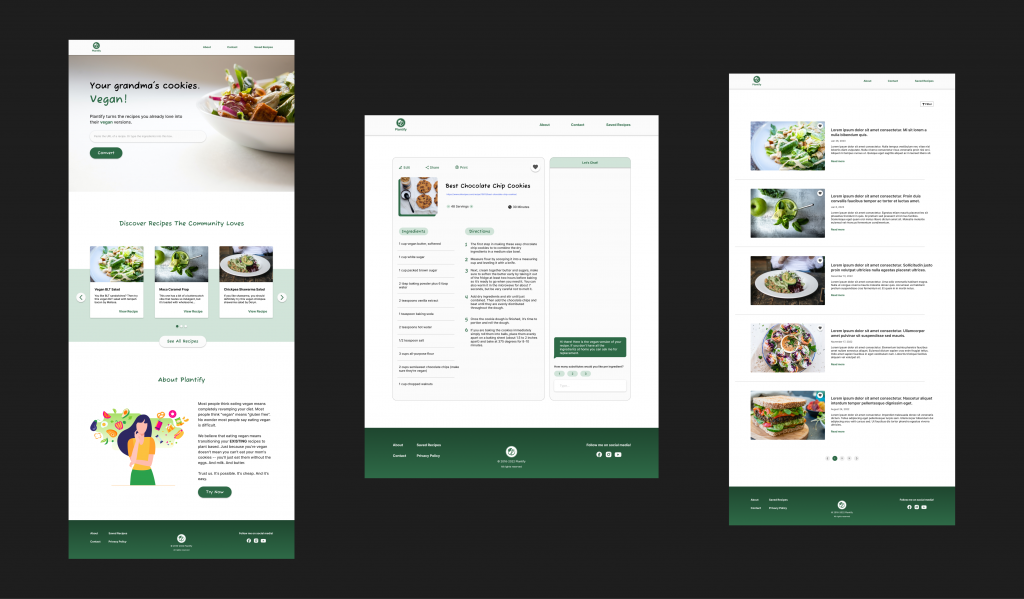
Mockups
I designed the mockups based on my paper wireframes.
Some of the new features added to the web app includes a chatbot which people can ask any questions from about vegan lifestyle, substitution for ingredients and so on. People also can make a profile here, add new recipes, discover other recipes and save them as their favorite.
When they put in a URL, they can see the recipe, ingredients and directions from that website. They can also edit that recipe, customize it and have it saved in their favorite section.

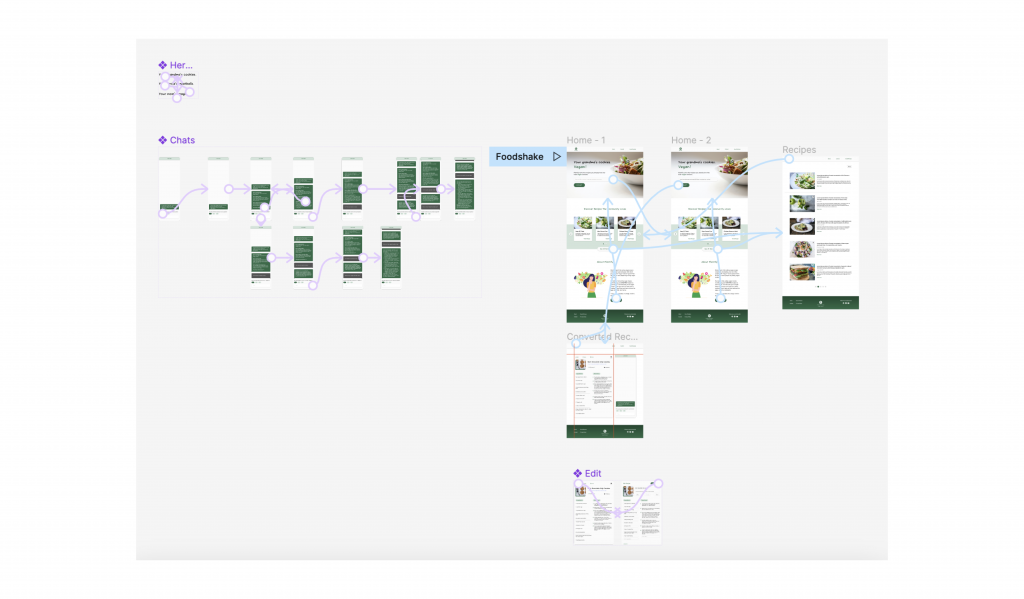
High-Fidelity Prototype
After completing mockups, I started to connect the pages to each other and made the prototype of the Foodshake (Plantify) web app for usability studies.

Usability Study: Parameters
Study Type
Unmoderated usability study
Location
Worldwide, remote
Participants
5
Length
30 minutes
Usability Study: Findings
Users think that the web app is very welcoming, easy to navigate and it’s something that they would recommend to other people. They were happy with the new features such as chatbot, exploring other recipes, and having the option to save the recipes. They thought it is really nice to look back on recipes you have converted before.
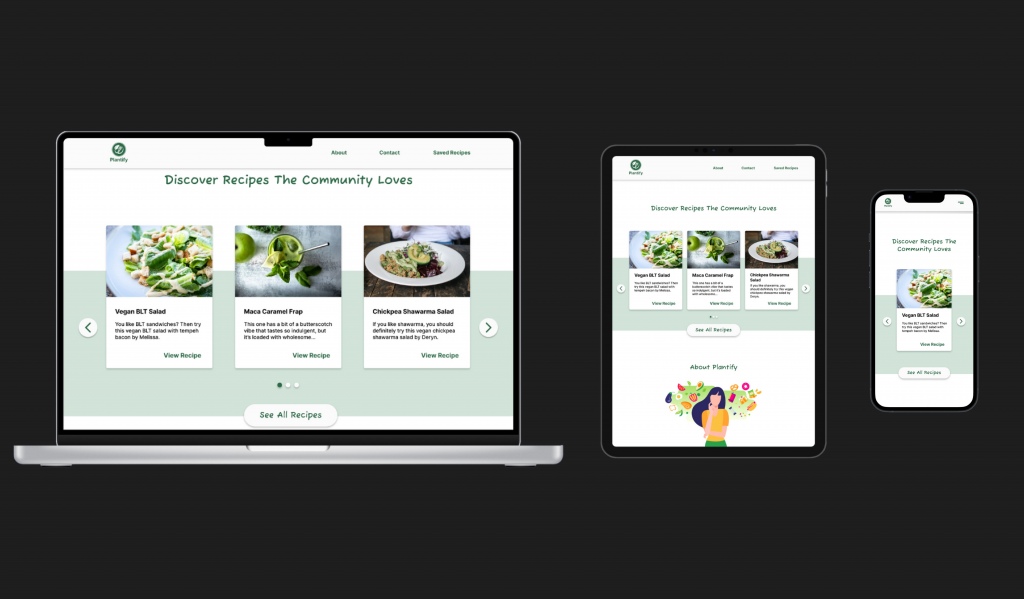
Responsive Design
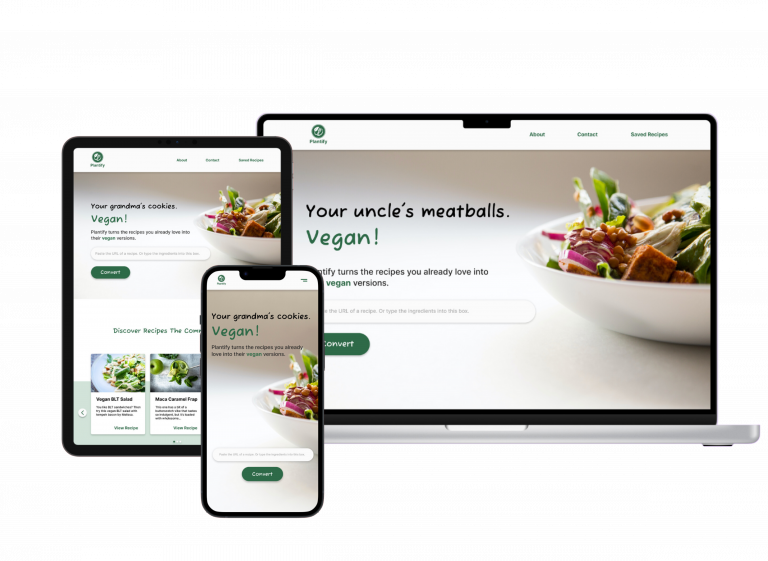
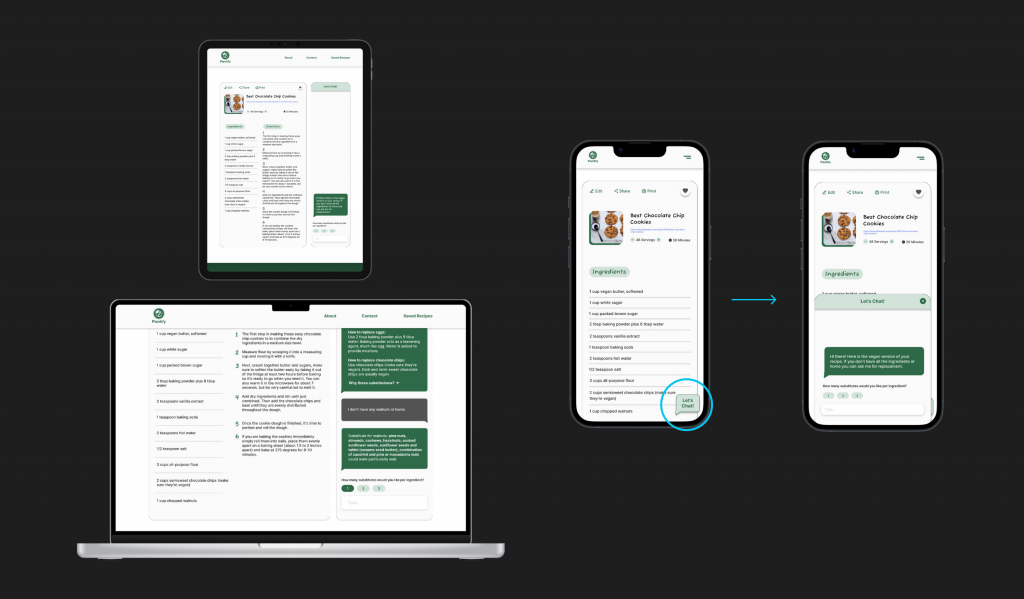
Responsive Design (Desktop – Tablet – Mobile)
The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit specific user’s needs for each device and screen sizes.

Based on my research people were having a hard time finding every other ingredients in their homes, so we decided to add a chatbot which they can ask for substitutions of ingredients and anything about vegan lifestyle.
In the mobile version, due to the lack of space I added a little chat icon on the bottom right corner of the page. When people click on the icon a window would pop up and they can start to chat.

Takeaways
Impact
Users were happy with the new features such as chatbot, exploring other recipes, and having the option to save the recipes. These new features enhanced user satisfaction.
What I learned
I learned the importance of understanding and empathizing with users. By adopting a user-centered approach, I learned to prioritize user needs, preferences, and goals in any decision-making process. Putting users at the center helped me to create more relevant, engaging, and meaningful experiences.
Get in Touch
If you are interested to work with me email me at sara.hajimiri@gmail.com